You can either create a custom view by creating your own query and markup or you can modify the view files. Just remember to occasionally sync any changes in these files after doing any plugin update for MegaCalendar.
Using Custom Templates from Your Theme
You can override the template files from MegaCalendar as follows.
- Copy any view from the views folder located in the plugin
- from: yoursite.com/wp-content/plugins/megabase-calendar/views/
- to: yoursite.com/wp-content/themes/yourtheme/megabase-calendar/views/
- The Views available to override include:
- Standard Event List
- Front-end Calendar View : megacal-calendar-view.php
- Front-end Events List : megacal-full-events-list.php
- Simplified/Compact Event List
- megacal-compact-events-list.php
- Simplified Event List with Pictures
- megacal-simple-events-list.php
- The “Wrapper” for all above Shortcode “list” views
- megacal-events-sc-output.php
- Event Detail View : megacal-event-detail.php
- Standard Event List
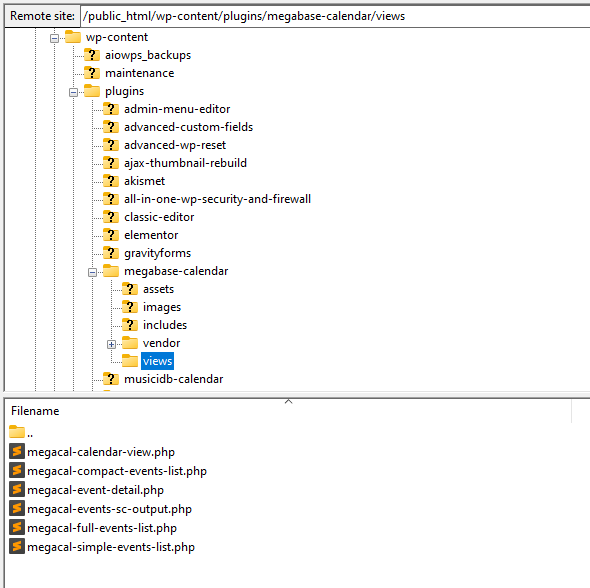
Copy the template view file from the plugin folder
Look for megacal-event-detail.php at yoursite.com/plugins/megabase-calendar/view/
- Copy any view from the views folder located in the plugin
- from: yoursite.com/wp-content/plugins/megabase-calendar/views/
- to: yoursite.com/wp-content/themes/yourtheme/megabase-calendar/views/
Duplicate any view files to your local theme that you would like to customize
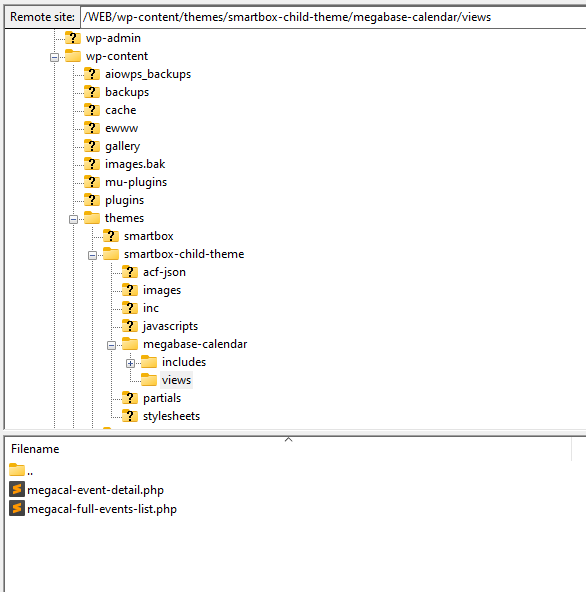
Create the megabase-calendar folder and views subfolder in your theme as shown.
- Create a folder in your active WordPress theme folder titled megabase-calendar
- Create a sub-folder called views
yoursite.com/themes/yourtheme/megabase-calendar/views/
Save a copy of megacal-event-detail.php to this views folder.
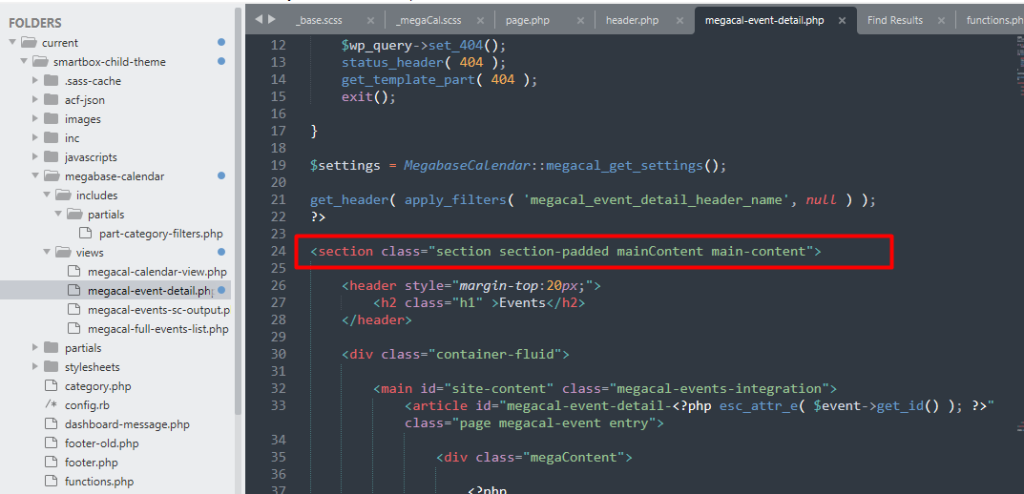
Modify the view template file as needed
Edit the file as needed to add custom wrapping markup and classes etc.
For example, your theme might have wrapper divs with classnames like this theme we assisted a client on: